2台のパソコンのスピーカーから音を同時に鳴らす方法 [備忘録]
大学ではパソコン・モニターを2台使用しています。論文を書くときや採点をするときに、片方のモニターを見ながらもう片方のモニターで作業をするためです。別にiPad Proとかをモニター代わりにしてもいいのですが大学がくれるわけないので、余剰のモニターをもらってきてつないでいるわけです。
大学標準のモニターには必ずスピーカーがついています。普段は音を聴くことはないのですが、ふと両方のスピーカーから音を鳴らせないか?という疑問がわきました。結果的に言うと鳴らせました。以下のサイトを参考にしました。ただオーディオカードがしょぼいと音の遅れが出るようです。
How To Output One Audio Source to Two Devices on Windows
私の場合OSはWindows 7ですが、10でもほぼ同じかと思います。
1. コントロール・パネルからハードウェア・サウンドをクリックし、オーディオデバイスを管理するをクリックする。もしくは検索画面で「manage audio devices」を入力する。

2. 以下の画面が出てきます。私の場合緑のチェックが入っているSound Barが現在使用しているスピーカーです。さらに一番下にSpeakers (Realtrek High Definition Audio)があります。これを使えるようにします。

3. 「Recording(録音)」のタブをクリックします。タブの中の画面を右クリックして、「Show disables devices (使用していないデバイスを表示する)」をクリックします。これで「Stereo Mix」が薄く見えるようになるはずです。

4. 「Stereo Mix」を選択し、右クリックで「Enable(使用する)」とします。これでStereo Mixが完全に見えるようになったはずです。
5. 「Stereo Mix」を右クリックし、プロパティを選択します。Listen(聞く)タブをクリックします。
6. 以下の画面で「Listen to this device」をクリックし、Playback through this device:で自分が付け加えたいスピーカーを選択、そして「Apply(適用)」をクリックします。

これで両方のスピーカーから同時に音を鳴らせるはずです。お試しください。
大学標準のモニターには必ずスピーカーがついています。普段は音を聴くことはないのですが、ふと両方のスピーカーから音を鳴らせないか?という疑問がわきました。結果的に言うと鳴らせました。以下のサイトを参考にしました。ただオーディオカードがしょぼいと音の遅れが出るようです。
How To Output One Audio Source to Two Devices on Windows
私の場合OSはWindows 7ですが、10でもほぼ同じかと思います。
1. コントロール・パネルからハードウェア・サウンドをクリックし、オーディオデバイスを管理するをクリックする。もしくは検索画面で「manage audio devices」を入力する。

2. 以下の画面が出てきます。私の場合緑のチェックが入っているSound Barが現在使用しているスピーカーです。さらに一番下にSpeakers (Realtrek High Definition Audio)があります。これを使えるようにします。

3. 「Recording(録音)」のタブをクリックします。タブの中の画面を右クリックして、「Show disables devices (使用していないデバイスを表示する)」をクリックします。これで「Stereo Mix」が薄く見えるようになるはずです。

4. 「Stereo Mix」を選択し、右クリックで「Enable(使用する)」とします。これでStereo Mixが完全に見えるようになったはずです。
5. 「Stereo Mix」を右クリックし、プロパティを選択します。Listen(聞く)タブをクリックします。
6. 以下の画面で「Listen to this device」をクリックし、Playback through this device:で自分が付け加えたいスピーカーを選択、そして「Apply(適用)」をクリックします。

これで両方のスピーカーから同時に音を鳴らせるはずです。お試しください。
スカイプでコンタクト先のステイタスが見えない時の対処 [備忘録]
風邪もしくはインフルでひどい目にあいましたが、4日目の今日になって薬の投与下ながら熱が落ち着き、ようやく起き上がれる時間が増えました。頭痛は残っていますがようやく日常に戻れそうです。
さて昨年買ったパソコンですが、初めてスカイプを使ってみようとしました。Win 10では標準でついているだろうと思い、スカイプと打って起動させると確かに起動できログインしました。しかし新しい画面を見てびっくり、オンラインとか取り込み中とかコンタクト先の状況が全くわからないじゃないですか?これは非常に不便です。
ネットで調べてみました。ちょっと前のアップデートでこうなったようです。マイクロソフトに買収されるとソフトはろくなことがありません。どうすればいいんだろう?とスカイプのホームページに行ったら自分で解決法を見つけることができました。
Use one Skype account across all your devices…
ここで「Get classic Skype」をダウンロードしてインストールするだけです。こちらでログインすれば今まで通り相手の状況がわかります。なんてないことですが、ちょっと検索しただけでは見つからなかったので、備忘録ということで。
さて昨年買ったパソコンですが、初めてスカイプを使ってみようとしました。Win 10では標準でついているだろうと思い、スカイプと打って起動させると確かに起動できログインしました。しかし新しい画面を見てびっくり、オンラインとか取り込み中とかコンタクト先の状況が全くわからないじゃないですか?これは非常に不便です。
ネットで調べてみました。ちょっと前のアップデートでこうなったようです。マイクロソフトに買収されるとソフトはろくなことがありません。どうすればいいんだろう?とスカイプのホームページに行ったら自分で解決法を見つけることができました。
Use one Skype account across all your devices…
ここで「Get classic Skype」をダウンロードしてインストールするだけです。こちらでログインすれば今まで通り相手の状況がわかります。なんてないことですが、ちょっと検索しただけでは見つからなかったので、備忘録ということで。
OSを入れ替えてからのちょっとした問題 [備忘録]
今週立て続けにWindows 10とLinux Mintを入れました。普通に動かすには問題ないですが、細かい懸案はあります。いずれ解決出来ることを祈って書き留めておきます。
Win 10側
1. Office 2013のプロダクトキーが認識されない
以前在籍したルイビル大学ではMicrosoft Home Use Programを採用していて、そこでOffice 2013 professional plusのライセンスとインストレーションDVDを購入しPCにインストールしました。
Microsoft Home Use Program (HUP) -大学のサイトのくせに「プログラム」のスペルが間違っているのはご愛嬌
Win 7からWin 10にアップグレードした際も使えていましたが、今回はすでにインストール回数の上限に達したようでした。厳密に言うとそのライセンスはその大学に雇用されているのが条件なので、仕方ありません。幸い現在の大学がOffice 365 Pro Plusを無料で提供してくれているので、そちらを利用してOffice 2016をインストールしました。
Microsoft Software for Faculty & Staff
ただ元々のOffice 2013を認証させようとしましたが、サポート期間が終わり2016でないとだめなようです。
またWin 10でもLibreOfficeを使う手もありましたが、MS Officeを使わないといけない時にWin 10を立ち上げようとしているので、使えるものは使って入れておきました。もっともまだ試していませんが論文作成に使用しているEndnote、LibreOfficeでも動きそうですね。
Can I use writer with Endnote software?
2. Windows 10附属のバックアップ「File History(ファイル履歴)」でファイルリストアが出来ない
これはWin 10クリーンインストール前と後のPC名が違うため生じた、と認識しています。これはちゃんと調べればいずれ解決出来るかなと思っています。すぐに必要なファイルはほとんどdropboxに入っているのと、必要ならバックアップ先の外付けHDDをPCにつけて必要なファイルだけを読み込めばいいので、放っておくことにします。
Linux Mint側
1. 2つのモニタをうまく制御出来ない
家ではラップトップにVGA経由で大きなモニタをつけ、さらにデスクトップ用のキーボードをつけて作業を行っています。Win 10では問題ないですが、Mintだとラップトップを物理的に閉じて外付けモニタだけで作業しようとすると小さな不具合が生じます。外付けモニタをメインに指定しても、いくつかのプログラムはラップトップの画面に起動されてしまい、それをラップトップ開けては外付けモニタに移動する作業させる発生するのです。これは面倒。解決策を見つけたら報告します。
2. Endnoteの代替品
論文書く時に散々このソフトを使ってきたので、今更変えたくないのが本心です。まだ調べていませんが、似たような使い勝手のソフトでLinuxで動くのがあったら教えていただきたいです。それとも早くLinux対応版が出てほしいかな。
今のところ、こんな感じです。それと考えてもなかったことですが今後気が変わった場合、以下のことも検討しないといけないようです。
Linux mintを削除してWindows10をインストールする方法
これはそうなった場合、あらためて考えることとします。
Win 10側
1. Office 2013のプロダクトキーが認識されない
以前在籍したルイビル大学ではMicrosoft Home Use Programを採用していて、そこでOffice 2013 professional plusのライセンスとインストレーションDVDを購入しPCにインストールしました。
Microsoft Home Use Program (HUP) -大学のサイトのくせに「プログラム」のスペルが間違っているのはご愛嬌
Win 7からWin 10にアップグレードした際も使えていましたが、今回はすでにインストール回数の上限に達したようでした。厳密に言うとそのライセンスはその大学に雇用されているのが条件なので、仕方ありません。幸い現在の大学がOffice 365 Pro Plusを無料で提供してくれているので、そちらを利用してOffice 2016をインストールしました。
Microsoft Software for Faculty & Staff
ただ元々のOffice 2013を認証させようとしましたが、サポート期間が終わり2016でないとだめなようです。
またWin 10でもLibreOfficeを使う手もありましたが、MS Officeを使わないといけない時にWin 10を立ち上げようとしているので、使えるものは使って入れておきました。もっともまだ試していませんが論文作成に使用しているEndnote、LibreOfficeでも動きそうですね。
Can I use writer with Endnote software?
2. Windows 10附属のバックアップ「File History(ファイル履歴)」でファイルリストアが出来ない
これはWin 10クリーンインストール前と後のPC名が違うため生じた、と認識しています。これはちゃんと調べればいずれ解決出来るかなと思っています。すぐに必要なファイルはほとんどdropboxに入っているのと、必要ならバックアップ先の外付けHDDをPCにつけて必要なファイルだけを読み込めばいいので、放っておくことにします。
Linux Mint側
1. 2つのモニタをうまく制御出来ない
家ではラップトップにVGA経由で大きなモニタをつけ、さらにデスクトップ用のキーボードをつけて作業を行っています。Win 10では問題ないですが、Mintだとラップトップを物理的に閉じて外付けモニタだけで作業しようとすると小さな不具合が生じます。外付けモニタをメインに指定しても、いくつかのプログラムはラップトップの画面に起動されてしまい、それをラップトップ開けては外付けモニタに移動する作業させる発生するのです。これは面倒。解決策を見つけたら報告します。
2. Endnoteの代替品
論文書く時に散々このソフトを使ってきたので、今更変えたくないのが本心です。まだ調べていませんが、似たような使い勝手のソフトでLinuxで動くのがあったら教えていただきたいです。それとも早くLinux対応版が出てほしいかな。
今のところ、こんな感じです。それと考えてもなかったことですが今後気が変わった場合、以下のことも検討しないといけないようです。
Linux mintを削除してWindows10をインストールする方法
これはそうなった場合、あらためて考えることとします。
Win 10のクリーンインストールしました [備忘録]
昨晩、今晩とかけてWin 10のクリーンインストールを行いました。実は3回やってどれも問題なく成功したのですが、パーティションの区切り方で色々と考えることがあり、時間をかけることとなりました。
NTFSでフォーマットされた別の外付けHDDを見つけたので、そこにもともとのディスクイメージファイルを保存、そして一応回復ディスクもDVDに作成してクリーンインストールに臨みました。ブラウザのブックマークは面倒なのでバックアップを取りませんでした。
もちろんいろいろなサイトを参考に読みましたが、今後検討する方がいれば、なるべく新しい記事を読むことをお勧めします。同じWindows 10でも2016年8月2日にリリースされたAnniversary Updateや2017年4月11日にリリースされたCreators Update以後ではクリーンインストール時の設定画面がかなり異なっているそうです。
Windows 10 をクリーンインストールする手順
ただ言われたとおりすべて準備すればいいのですが、元のディスクイメージがあるので気軽にやりました。ドライバに問題があったとしてもLinuxのように調べながらやればいいかなと。
やったこと
1. Windows 10 のインストールメディア(ISO)の作成
https://www.microsoft.com/ja-jp/software-download/windows10
上のサイトで「ツールを今すぐダウンロード」をクリックし、MediaCreationToolをダウンロード。それをクリックして、言われるがままにISOファイルを保存、DVDに焼き付けた。
2. BIOSというかOS起動のためにどこのドライブが優先されるか設定
私のPCはLenovoのThinkPadですが、BIOSを見るのに起動時に押すボタンがF1とは知りませんでした。調べるとネットワークでの起動が優先されていたので、これをDVDドライブに変更しました。また参考したサイトの以下の記述、
意味がよくわからず起動ディスクとしてDVDを用意したのですが、ここの画面で私のPCはUEFIであることが判明しました。
3. 1で作成したインストールメディアをDVDドライブに入れてクリーンインストール開始
念のため別のiPadで参考にしたサイトを開きながら行い、ネットにはLANケーブルで直接繋いだ環境で行いました。最初パーティションをどうするか聞かれましたが、今まであったものをすべて一度全部消してインストールしました。しばらく放っておくとContanaが出てきて喋り始めたのはびっくりしましたが、インストールが進んでいるのが確認できてよかったです。またクリーンインストール後、参考サイトの言うとおりPCの動さが重くなりましたが、これもそれなりの時間放っておいたら普通に戻りました。
時間はかかりましたが、今のところ問題なくWin 10のクリーンインストールが出来ました。以前と比べてOSの動作も軽くなった感じがしますし、HDD使用領域がかなり減りました。また意外だったのですが、Win 7からのアップデートした時、ドライバを入れても起動時に常に警告(ドライバがないというもの)が出てきたものがあったのですが、それが出なくなりました。それと新しいアカウントも追加出来、問題なく動いているのもよかったです。
NTFSでフォーマットされた別の外付けHDDを見つけたので、そこにもともとのディスクイメージファイルを保存、そして一応回復ディスクもDVDに作成してクリーンインストールに臨みました。ブラウザのブックマークは面倒なのでバックアップを取りませんでした。
もちろんいろいろなサイトを参考に読みましたが、今後検討する方がいれば、なるべく新しい記事を読むことをお勧めします。同じWindows 10でも2016年8月2日にリリースされたAnniversary Updateや2017年4月11日にリリースされたCreators Update以後ではクリーンインストール時の設定画面がかなり異なっているそうです。
Windows 10 をクリーンインストールする手順
ただ言われたとおりすべて準備すればいいのですが、元のディスクイメージがあるので気軽にやりました。ドライバに問題があったとしてもLinuxのように調べながらやればいいかなと。
やったこと
1. Windows 10 のインストールメディア(ISO)の作成
https://www.microsoft.com/ja-jp/software-download/windows10
上のサイトで「ツールを今すぐダウンロード」をクリックし、MediaCreationToolをダウンロード。それをクリックして、言われるがままにISOファイルを保存、DVDに焼き付けた。
2. BIOSというかOS起動のためにどこのドライブが優先されるか設定
私のPCはLenovoのThinkPadですが、BIOSを見るのに起動時に押すボタンがF1とは知りませんでした。調べるとネットワークでの起動が優先されていたので、これをDVDドライブに変更しました。また参考したサイトの以下の記述、
PCがレガシーBIOSブートの場合、DVDメディアを用意するのが無難。 UEFIの場合、DVD/USB どちらでもOK。
意味がよくわからず起動ディスクとしてDVDを用意したのですが、ここの画面で私のPCはUEFIであることが判明しました。
3. 1で作成したインストールメディアをDVDドライブに入れてクリーンインストール開始
念のため別のiPadで参考にしたサイトを開きながら行い、ネットにはLANケーブルで直接繋いだ環境で行いました。最初パーティションをどうするか聞かれましたが、今まであったものをすべて一度全部消してインストールしました。しばらく放っておくとContanaが出てきて喋り始めたのはびっくりしましたが、インストールが進んでいるのが確認できてよかったです。またクリーンインストール後、参考サイトの言うとおりPCの動さが重くなりましたが、これもそれなりの時間放っておいたら普通に戻りました。
時間はかかりましたが、今のところ問題なくWin 10のクリーンインストールが出来ました。以前と比べてOSの動作も軽くなった感じがしますし、HDD使用領域がかなり減りました。また意外だったのですが、Win 7からのアップデートした時、ドライバを入れても起動時に常に警告(ドライバがないというもの)が出てきたものがあったのですが、それが出なくなりました。それと新しいアカウントも追加出来、問題なく動いているのもよかったです。
Win 10でアカウントを作成しサインインしても勝手にサインアウトされる問題 [備忘録]
昨年だか一昨年だかWin 7 ProからWin 10 Proに無償アップグレードしましたが、細かい不具合がちょこちょこ出ていました。ただ警告でても閉じるだけの手間なのでそのまま放っておきましたが、今回起きた現象はかなり致命的です。
問題は、というと単純にアカウントを追加しようにも追加出来ないのです。実際作成は出来、サインインする画面まではいけますが、パスワード入れてサインインしようとすると勝手にサインアウトされて、元のサインインの画面に戻ってしまうのです。今までWin 7時に作成したメインのユーザーアカウントを引き続き使っていただけなので気づきませんでしたが、OSとしてこの事象はあってはならないものです。
なるべく正確に状況を書きますと:
・正常にサインインできるアカウントは存在する
・新しいアカウントを作成出来ても、サインインせずサインアウトされる
・行いたいことは、新規に作成したアカウントでサインインできるようにする
・Edition: Windows 10 Pro、version 1703、OS Build 15063.483
となります。
ネットで調べると相当数の報告がある問題のようですが、マイクロソフト側は根本的な原因を把握しておらず、暫定的な迂回策だけを提示しているように見受けました。
[Windows 10] アカウントを作成しサインインしようとすると「User Profile Serviceサービスによるサインインの処理に失敗しました。ユーザープロファイルを読みこめません」と表示されサインインできない
自分の場合、解決策として提案されている
・Windows 10 を上書き (修復) インストールをする方法(後で調べるとリフレッシュ、とも言うらしい)
・管理者権限でコマンドプロンプトからdism /online /cleanup-image /restorehealthとsfc /scannowの実行
を各2回ずつ行いましたが全く効果がなく、同じ事象が続いています。英語で同様な記事を検索しましたが、日本語の記事と同様でした。もう一度HDDをまっさらにしてWindows 10をクリーンインストールするしかないんでしょうかね。こんなことに土曜日、ほぼ1日を費やしてしまいました。LinuxじゃないんだからMSには時間を返して欲しい。
問題は、というと単純にアカウントを追加しようにも追加出来ないのです。実際作成は出来、サインインする画面まではいけますが、パスワード入れてサインインしようとすると勝手にサインアウトされて、元のサインインの画面に戻ってしまうのです。今までWin 7時に作成したメインのユーザーアカウントを引き続き使っていただけなので気づきませんでしたが、OSとしてこの事象はあってはならないものです。
なるべく正確に状況を書きますと:
・正常にサインインできるアカウントは存在する
・新しいアカウントを作成出来ても、サインインせずサインアウトされる
・行いたいことは、新規に作成したアカウントでサインインできるようにする
・Edition: Windows 10 Pro、version 1703、OS Build 15063.483
となります。
ネットで調べると相当数の報告がある問題のようですが、マイクロソフト側は根本的な原因を把握しておらず、暫定的な迂回策だけを提示しているように見受けました。
[Windows 10] アカウントを作成しサインインしようとすると「User Profile Serviceサービスによるサインインの処理に失敗しました。ユーザープロファイルを読みこめません」と表示されサインインできない
自分の場合、解決策として提案されている
・Windows 10 を上書き (修復) インストールをする方法(後で調べるとリフレッシュ、とも言うらしい)
・管理者権限でコマンドプロンプトからdism /online /cleanup-image /restorehealthとsfc /scannowの実行
を各2回ずつ行いましたが全く効果がなく、同じ事象が続いています。英語で同様な記事を検索しましたが、日本語の記事と同様でした。もう一度HDDをまっさらにしてWindows 10をクリーンインストールするしかないんでしょうかね。こんなことに土曜日、ほぼ1日を費やしてしまいました。LinuxじゃないんだからMSには時間を返して欲しい。
reCAPTCHAをPHPが使えないサーバで暫定的に導入する [備忘録]
7月2日のブログで、バックエンドのサーバ環境を気にせずフロントエンドの設定でフォームメールを送信出来るようにしました。ただこのままだとボットとかに検知されてスパムメールを大量に受信しかねないので、同じくGoogleのreCAPTCHAを導入することにしました。「私はロボットではありません」という所にチェックする仕組み、です。この部分はBotには認識されないようになっているので、スパム投稿に有効だとか。
Google reCAPTCHA
これもgoogleのアカウントがあればすぐに登録出来ます。導入の仕方も以下のページに詳細に書いてあるので割愛します。
簡単操作でサクサク導入。reCAPTCHA導入で認証強化!
私も途中の設定で「reCAPTCHA V2」を選び、送信する前にチェックマークを入れてもらうことにしました。
htmlは以下の分を付け加えました。フォームはテンプレートにあるものをそのまま利用しました。PHPが使える場合、以下のサイトが参考になります。
WEBサイトのフォームにreCAPTCHAを付ける方法 その1
ウェブサイトにキャプチャを導入する方法【reCAPTCHAの使い方】
1. Java scriptによるGoogle APIの読み込み
<script type="text/javascript" src="https://www.google.com/recaptcha/api.js"></script>
を</head>の前に挿入しました。
2. </form>の前に以下の1文を挿入
<div class="g-recaptcha" data-sitekey="== xxxxxx ==">
(sitekey以下のダブルクオーテーション内は取得した自分のサイトキーを入れて下さい)
これでローカルでhtmlを表示させると、確かに以下のような認証が表示されました。

一瞬あれ?と思いましたが登録したドメインが大学のサーバなので、ローカル環境ではこのようになるのは仕方ないことです。なのでこのファイルをこのまま大学のサーバにFTPで送ってみた所、確かに「I'm not a robot」の表示が見れました。ただ以下のサイトにも書いてある通り、これだけではだめなようです。
How to check in js that user has checked the checkbox in Google recaptcha?
上に紹介した2つのサイトもPHPを使うことが前提になっているので、私の場合使うことができません。しばらく悩みましたが以下のサイトを参考にg-recapcha クラスを設定した div に data-callback=”コールバック関数名” を追加し、認証をチェックする前は送信ボタンを「使えない状態(disabled)」に設定、reCAPTCHAをチェックすることでそのdisabledをはずすようにしました。
以下のサイトは認証しないと送信ボタンが現れない方法を説明しています。
とにかく簡単にreCAPTCHAを設置する。
私の場合は、こんな感じ。
<form>
<!-- この間に名前やメールアドレスを記入させるhtml文が入っています-->
<div data-callback="recaptchaCallback" class="g-recaptcha" data-sitekey="== xxxxxx ==">
<input class="send_btn" disabled="disabled" value="Send message!" type="submit">
</form>
<script>
function recaptchaCallback() {
$('.send_btn').removeAttr('disabled');
}
</script>
これで認証をチェックしないと送信ボタンを押してもメールが送れないようになりました。本当は上の例のように送信ボタンそのものを表示しない方法のがいいかと思ったのですが、自分の知識ではうまくいきませんでした。まぁ、スパムの数を減らすという目的なので取り急ぎこれでいいかな、と思いアップした次第です。それでも上のサイトがいうように暫定的な対策です。
ご参考になれば。
Google reCAPTCHA
これもgoogleのアカウントがあればすぐに登録出来ます。導入の仕方も以下のページに詳細に書いてあるので割愛します。
簡単操作でサクサク導入。reCAPTCHA導入で認証強化!
私も途中の設定で「reCAPTCHA V2」を選び、送信する前にチェックマークを入れてもらうことにしました。
htmlは以下の分を付け加えました。フォームはテンプレートにあるものをそのまま利用しました。PHPが使える場合、以下のサイトが参考になります。
WEBサイトのフォームにreCAPTCHAを付ける方法 その1
ウェブサイトにキャプチャを導入する方法【reCAPTCHAの使い方】
1. Java scriptによるGoogle APIの読み込み
<script type="text/javascript" src="https://www.google.com/recaptcha/api.js"></script>
を</head>の前に挿入しました。
2. </form>の前に以下の1文を挿入
<div class="g-recaptcha" data-sitekey="== xxxxxx ==">
(sitekey以下のダブルクオーテーション内は取得した自分のサイトキーを入れて下さい)
これでローカルでhtmlを表示させると、確かに以下のような認証が表示されました。

一瞬あれ?と思いましたが登録したドメインが大学のサーバなので、ローカル環境ではこのようになるのは仕方ないことです。なのでこのファイルをこのまま大学のサーバにFTPで送ってみた所、確かに「I'm not a robot」の表示が見れました。ただ以下のサイトにも書いてある通り、これだけではだめなようです。
How to check in js that user has checked the checkbox in Google recaptcha?
上に紹介した2つのサイトもPHPを使うことが前提になっているので、私の場合使うことができません。しばらく悩みましたが以下のサイトを参考にg-recapcha クラスを設定した div に data-callback=”コールバック関数名” を追加し、認証をチェックする前は送信ボタンを「使えない状態(disabled)」に設定、reCAPTCHAをチェックすることでそのdisabledをはずすようにしました。
以下のサイトは認証しないと送信ボタンが現れない方法を説明しています。
とにかく簡単にreCAPTCHAを設置する。
私の場合は、こんな感じ。
<form>
<!-- この間に名前やメールアドレスを記入させるhtml文が入っています-->
<div data-callback="recaptchaCallback" class="g-recaptcha" data-sitekey="== xxxxxx ==">
<input class="send_btn" disabled="disabled" value="Send message!" type="submit">
</form>
<script>
function recaptchaCallback() {
$('.send_btn').removeAttr('disabled');
}
</script>
これで認証をチェックしないと送信ボタンを押してもメールが送れないようになりました。本当は上の例のように送信ボタンそのものを表示しない方法のがいいかと思ったのですが、自分の知識ではうまくいきませんでした。まぁ、スパムの数を減らすという目的なので取り急ぎこれでいいかな、と思いアップした次第です。それでも上のサイトがいうように暫定的な対策です。
ご参考になれば。
ジャバスクリプトとhtmlでフォームメールを送信する方法、の詳細 [備忘録]
昨日端折ったので、日本語で解説を。Gmailのアカウントを用意し、サインインしておきます。
1. 以下のサイトに行きます。
https://docs.google.com/spreadsheets/d/1Bn4m6iA_Xch1zzhNvo_6CoQWqOAgwwkOWJKC-phHx2Q/
2. File→Make a copyをクリック

3. 新しい画面「Copy document」でそのまま「OK」を押す

4. 新しいタブに「Copy of HTML Form Reponses」が表示されます。

5. ToolからScript Editorを開きます。新しいタブが開かれます。

6. 1行目、TO_ADDRESSの後ろにあるダブルクオーテーション内のメールアドレスを送信先のメールアドレスに変更します。

7. FileからManage Versionsをクリックします。

8. 新しい画面で何を変更したか記入し(以下の場合メールアドレスの変更)、「Save new version」をクリック。すると変更した内容がそこに反映されます。OKをクリック。

9. Pulish→Deploy as web app...をクリックします。

10. 最新のバージョンを選択し、Execute the app as:はMeでそのまま。Who has access to the app:は必ず「Anyone, even anonymous」に変更します。「Deploy」をクリック。

11. 新しい画面「Authorization required」が出てきます。私の場合「Continue」ではなく「Review permissions」が出てきたのでクリック。

12. 使うGmailのアカウントを選択します。

13. 次の画面で「Allow(許可)」をクリックします。

14. 元のDeploy as web appで「Current web app URL」をコピーし、クリップボードやノート帳に保存しておきます。後で使います。「OK」をクリック。

15. 後は自分で作成したhtmlのフォームメール部分に戻ります。例えばですが、上に紹介されたGitHubのフォームメールのテンプレートは以下のようでした。
<!DOCTYPE html>
<html lang="en">
<head>
<meta content="text/html; charset=utf-8" http-equiv="content-type">
<title>contact form </title>
</head>
<body>
<form id="gform" method="POST" class="pure-form pure-form-stacked"
action="https://script.google.com/macros/s/AKfycbwMxYDrufp73bKdU8gMvxFDdHRuzcR4IKQUB33B7GqwyfyZS04/exec">
<!-- change the form action to your script url -->
<fieldset class="pure-group">
<label for="name">Name:
<input id="name" name="name" placeholder="What your Mom calls you" />
</fieldset>
<fieldset class="pure-group">
<label for="message">Message:
<textarea id="message" name="message" rows="10"
placeholder="Tell us what's on your mind...">
</fieldset>
<fieldset class="pure-group">
<label for="email">Your Email Address: </label>
<input id="email" name="email" type="email" value=""
required placeholder="your.name@email.com"/>
<span id="email-invalid" style="display:none">
Must be a valid email address
</fieldset>
<button class="button-success pure-button button-xlarge">
<i class="fa fa-paper-plane"> </i> Send </button>
</form>
</body>
注:
①フォームの各要素はnameの属性を持ち、またGoogle sheetにあるカラムの属性と一致しないといけません。例えばname="email"というのがhtml文にあり、さらにGoogle sheetにemailという項目がある必要があります。Google sheetでは項目も簡単に修正出来ました。
② formのid は”gform”、つまり <form id = "gform">として下さい。
③actionのurlは先程保存した自分の「Current web app URL」に置き換えてください。
16. htmlを保存し、ブラウザで開きます。そこでフォームに何か記入し、送信下さい。ブラウザには送信に成功したというメッセージが表示されるはずです。

17. 送信先のメール受信箱を確認して下さい。上でresult: "success"ならメールが届いていると思います。

ちなみに送信者がJSONのメッセージを見せられても見栄えがよくないので、GitHubのページはそれをジャバスクリプトによって改善する方法を提示していますが、それこそコピペで出来ますし大した話ではないので割愛します。
必要な方はお試しください。
1. 以下のサイトに行きます。
https://docs.google.com/spreadsheets/d/1Bn4m6iA_Xch1zzhNvo_6CoQWqOAgwwkOWJKC-phHx2Q/
2. File→Make a copyをクリック

3. 新しい画面「Copy document」でそのまま「OK」を押す

4. 新しいタブに「Copy of HTML Form Reponses」が表示されます。

5. ToolからScript Editorを開きます。新しいタブが開かれます。

6. 1行目、TO_ADDRESSの後ろにあるダブルクオーテーション内のメールアドレスを送信先のメールアドレスに変更します。

7. FileからManage Versionsをクリックします。

8. 新しい画面で何を変更したか記入し(以下の場合メールアドレスの変更)、「Save new version」をクリック。すると変更した内容がそこに反映されます。OKをクリック。

9. Pulish→Deploy as web app...をクリックします。

10. 最新のバージョンを選択し、Execute the app as:はMeでそのまま。Who has access to the app:は必ず「Anyone, even anonymous」に変更します。「Deploy」をクリック。

11. 新しい画面「Authorization required」が出てきます。私の場合「Continue」ではなく「Review permissions」が出てきたのでクリック。

12. 使うGmailのアカウントを選択します。

13. 次の画面で「Allow(許可)」をクリックします。

14. 元のDeploy as web appで「Current web app URL」をコピーし、クリップボードやノート帳に保存しておきます。後で使います。「OK」をクリック。

15. 後は自分で作成したhtmlのフォームメール部分に戻ります。例えばですが、上に紹介されたGitHubのフォームメールのテンプレートは以下のようでした。
<!DOCTYPE html>
<html lang="en">
<head>
<meta content="text/html; charset=utf-8" http-equiv="content-type">
<title>contact form </title>
</head>
<body>
<form id="gform" method="POST" class="pure-form pure-form-stacked"
action="https://script.google.com/macros/s/AKfycbwMxYDrufp73bKdU8gMvxFDdHRuzcR4IKQUB33B7GqwyfyZS04/exec">
<!-- change the form action to your script url -->
<fieldset class="pure-group">
<label for="name">Name:
<input id="name" name="name" placeholder="What your Mom calls you" />
</fieldset>
<fieldset class="pure-group">
<label for="message">Message:
<textarea id="message" name="message" rows="10"
placeholder="Tell us what's on your mind...">
</fieldset>
<fieldset class="pure-group">
<label for="email">Your Email Address: </label>
<input id="email" name="email" type="email" value=""
required placeholder="your.name@email.com"/>
<span id="email-invalid" style="display:none">
Must be a valid email address
</fieldset>
<button class="button-success pure-button button-xlarge">
<i class="fa fa-paper-plane"> </i> Send </button>
</form>
</body>
注:
①フォームの各要素はnameの属性を持ち、またGoogle sheetにあるカラムの属性と一致しないといけません。例えばname="email"というのがhtml文にあり、さらにGoogle sheetにemailという項目がある必要があります。Google sheetでは項目も簡単に修正出来ました。
② formのid は”gform”、つまり <form id = "gform">として下さい。
③actionのurlは先程保存した自分の「Current web app URL」に置き換えてください。
16. htmlを保存し、ブラウザで開きます。そこでフォームに何か記入し、送信下さい。ブラウザには送信に成功したというメッセージが表示されるはずです。

17. 送信先のメール受信箱を確認して下さい。上でresult: "success"ならメールが届いていると思います。

ちなみに送信者がJSONのメッセージを見せられても見栄えがよくないので、GitHubのページはそれをジャバスクリプトによって改善する方法を提示していますが、それこそコピペで出来ますし大した話ではないので割愛します。
必要な方はお試しください。
PHPを使わずジャバスクリプトとhtmlでフォームメールを送信する方法 [備忘録]
先日大学のサーバで個人のホームページを作った、と書きました。
大学の個人のホームページ
テンプレートを少しいじっただけでそのまま使ったのでよく動いているのですが、フォームメールがうまくいかないことだけはわかっていました。どうやらテンプレートはPHPファイルを使用していましたが、大学のサーバはPHPが動かないようです。CGIも勿論動きません。日本でも有料版でないYahooのジオシティーズなどがそうですよね。
調べていくと昔はメーラーを起動させて送ったそうですが、スマートではなさそうです。またMandrillのAPIを利用することでJava Scriptとhtmlで送ることも出来るようですが、残念ながら2016年4月27日から有料になってしまったようです。自分の場合お金を出してまでやるほどのサイトではありません。
http://mandrill.com/
同様にJava Scriptのやりとりで出来ないかな、と思ったらGoogleが提供していました。
html-form-send-email-via-google-script-without-server
英語のサイトですが、画面を使って説明しているのでこの通りやっていけば問題なく設置出来ました。私の場合、フロントエンドのフォームはすでにあった(=テンプレート)ので、それをほぼそのまま使えるこのサイトは非常に便利でした。
とりあえずこれでCGI、PHPが効かない環境でもフォームメール経由で自分にメールが届くようにすることが出来ました。明日以降は迷惑メールを減らす努力を考えたいと思います。
大学の個人のホームページ
テンプレートを少しいじっただけでそのまま使ったのでよく動いているのですが、フォームメールがうまくいかないことだけはわかっていました。どうやらテンプレートはPHPファイルを使用していましたが、大学のサーバはPHPが動かないようです。CGIも勿論動きません。日本でも有料版でないYahooのジオシティーズなどがそうですよね。
調べていくと昔はメーラーを起動させて送ったそうですが、スマートではなさそうです。またMandrillのAPIを利用することでJava Scriptとhtmlで送ることも出来るようですが、残念ながら2016年4月27日から有料になってしまったようです。自分の場合お金を出してまでやるほどのサイトではありません。
http://mandrill.com/
同様にJava Scriptのやりとりで出来ないかな、と思ったらGoogleが提供していました。
html-form-send-email-via-google-script-without-server
英語のサイトですが、画面を使って説明しているのでこの通りやっていけば問題なく設置出来ました。私の場合、フロントエンドのフォームはすでにあった(=テンプレート)ので、それをほぼそのまま使えるこのサイトは非常に便利でした。
とりあえずこれでCGI、PHPが効かない環境でもフォームメール経由で自分にメールが届くようにすることが出来ました。明日以降は迷惑メールを減らす努力を考えたいと思います。
英語版ワードで漢字にルビをふる方法 [備忘録]
また備忘録です。
先日英語版ワードで縦書きにタイプする方法を書きましたが、今度は漢字にルビを振る必要が出てきました。日本語で調べるとうまく出てきませんでしたが、英語で検索するとすぐ出てきたので、やり方を残しておきます。因みに英語でルビはrubyです。
Adding Furigana to Your Microsoft Word Document
ワードを開いて、漢字を入力します。

ルビを振りたい漢字を選択(ハイライト)します。

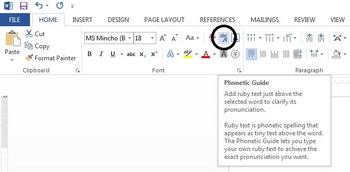
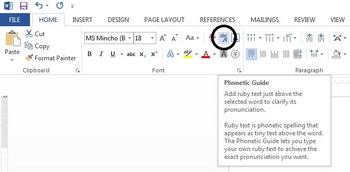
目線を左上にあげ、FONTの中にある「Phonetic Guide」のアイコンをクリックします。

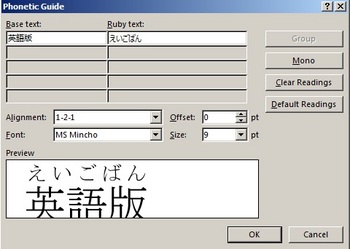
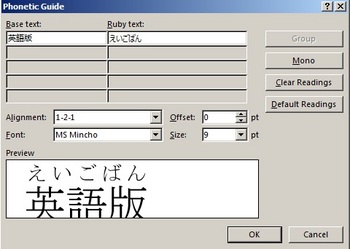
以下のような新しい画面が出て来るので、Ruby Textで読ませたい読み方(変更なければそのままにする)を入力し、「Offset」では元の漢字とどれだけ離すか(数字が増すと離れ具合があがる)決定。またルビのフォント及びサイズもそこで変更できます。

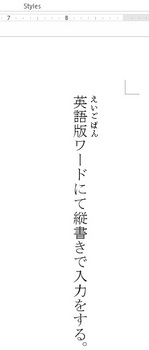
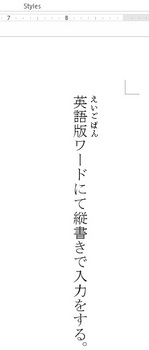
全て設定したら「OK」をクリックします。これで元の文章の漢字にルビが振られているはずです。

ご参考まで。
先日英語版ワードで縦書きにタイプする方法を書きましたが、今度は漢字にルビを振る必要が出てきました。日本語で調べるとうまく出てきませんでしたが、英語で検索するとすぐ出てきたので、やり方を残しておきます。因みに英語でルビはrubyです。
Adding Furigana to Your Microsoft Word Document
ワードを開いて、漢字を入力します。

ルビを振りたい漢字を選択(ハイライト)します。

目線を左上にあげ、FONTの中にある「Phonetic Guide」のアイコンをクリックします。

以下のような新しい画面が出て来るので、Ruby Textで読ませたい読み方(変更なければそのままにする)を入力し、「Offset」では元の漢字とどれだけ離すか(数字が増すと離れ具合があがる)決定。またルビのフォント及びサイズもそこで変更できます。

全て設定したら「OK」をクリックします。これで元の文章の漢字にルビが振られているはずです。

ご参考まで。
英語版ワード2013で右から左に縦書きで日本語を打つ方法 [備忘録]
当たり前ですが大学のPCは全て英語版なので、例えばMSワードで右から左へ、縦書きでタイプすることはそのままでは出来ません。どうにかならないかと思って、探してみました。現在の大学の場合、現在Office 2013が標準で、幸いなことにOffice 365を生徒でも教職員でも利用することが出来ている状態です。またインストールする際は管理者権限が必要です。
まずLanguage Accessory Pack for Officeのインストールを目指しました。
1. https://login.microsoftonline.com/に行き、Office 365へのログインを行う
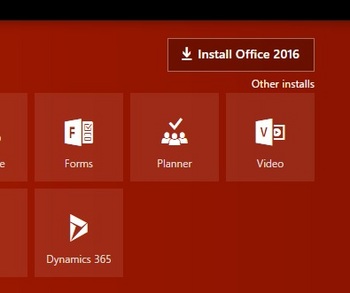
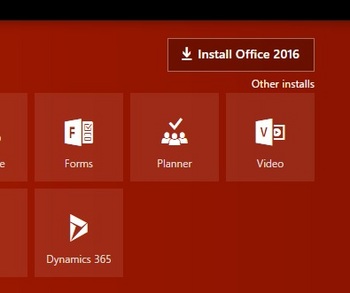
2. 基本現在は2013をサポートしていないので2016の画面が出て来るが、右上のOther Installsをクリック。

3. 次の画面でDon't see the language you want? Install one of the languages in the list above and then install a language accessory pack.の青字の「language accessory pack」をクリックする。

4. 次の画面でLanguage Accessory Pack for Officeが出てくるので、少し下のStep 1に行き、2013のタブをクリック、さらに下のプルダウンメニューで「Japanese」を選択。さらにそこで自分の場合Download(32 bit)をクリックしたら、OfficeLangPack2013_JA_x86.exeというファイルがダウンロードされた。
5. ダウンロードをしたexeファイルをダブルクリックして、インストール開始。途中「Microsoft Office商品を選択して下さい」と出たので、Microsoft Office Language Pack 2013 - Japanese/日本語を選択して「続行」をクリック。あとは規約に同意して今すぐインストールを行った。最後に「正常にインストールが出来ました」というメッセージが出て終了。
次に実際にワードで日本語を縦書きで打つ準備です。
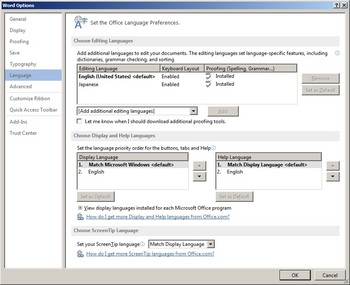
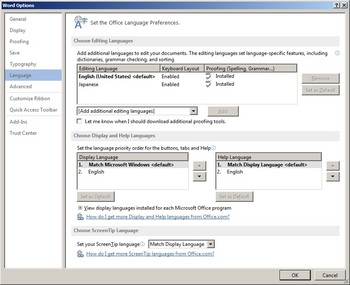
6. MSワードを開き、File→Optionsをクリック。Word Optionsの画面で「Language」を選択。Choose Editing LanguagesでJapaneseがインストールされているのを確認。ワードを一旦閉じ、再び起動する。

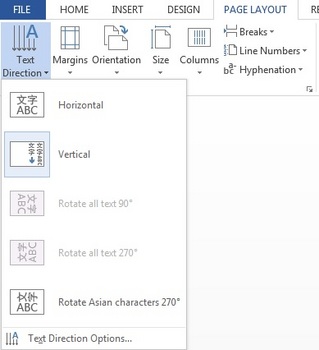
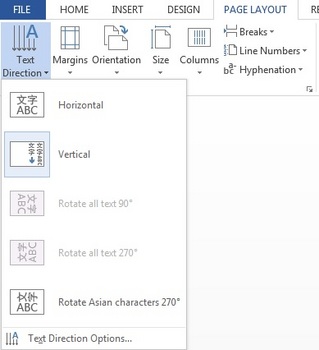
7. Page layout →Text Directionで「Vertical」を選択し、Orientationを「Landscape」に変更、さらにインプットメソッドを日本語IMEなどにすればこれで完了です。

これで右から左に、縦書きで日本語をMSワードで打てるようになったはずです。必要な方はお試し下さい。英語版Office 2016でも必要なことはほぼ一緒かと想像します。
まずLanguage Accessory Pack for Officeのインストールを目指しました。
1. https://login.microsoftonline.com/に行き、Office 365へのログインを行う
2. 基本現在は2013をサポートしていないので2016の画面が出て来るが、右上のOther Installsをクリック。

3. 次の画面でDon't see the language you want? Install one of the languages in the list above and then install a language accessory pack.の青字の「language accessory pack」をクリックする。

4. 次の画面でLanguage Accessory Pack for Officeが出てくるので、少し下のStep 1に行き、2013のタブをクリック、さらに下のプルダウンメニューで「Japanese」を選択。さらにそこで自分の場合Download(32 bit)をクリックしたら、OfficeLangPack2013_JA_x86.exeというファイルがダウンロードされた。
5. ダウンロードをしたexeファイルをダブルクリックして、インストール開始。途中「Microsoft Office商品を選択して下さい」と出たので、Microsoft Office Language Pack 2013 - Japanese/日本語を選択して「続行」をクリック。あとは規約に同意して今すぐインストールを行った。最後に「正常にインストールが出来ました」というメッセージが出て終了。
次に実際にワードで日本語を縦書きで打つ準備です。
6. MSワードを開き、File→Optionsをクリック。Word Optionsの画面で「Language」を選択。Choose Editing LanguagesでJapaneseがインストールされているのを確認。ワードを一旦閉じ、再び起動する。

7. Page layout →Text Directionで「Vertical」を選択し、Orientationを「Landscape」に変更、さらにインプットメソッドを日本語IMEなどにすればこれで完了です。

これで右から左に、縦書きで日本語をMSワードで打てるようになったはずです。必要な方はお試し下さい。英語版Office 2016でも必要なことはほぼ一緒かと想像します。